コード進行パターン表がアプリっぽく(PWA対応)使えるようになりました!
公開日:
:
BLOG

コード進行パターン表がアプリみたいに使えるようになりました!
どうも、GANO(@Past_Orange)です。
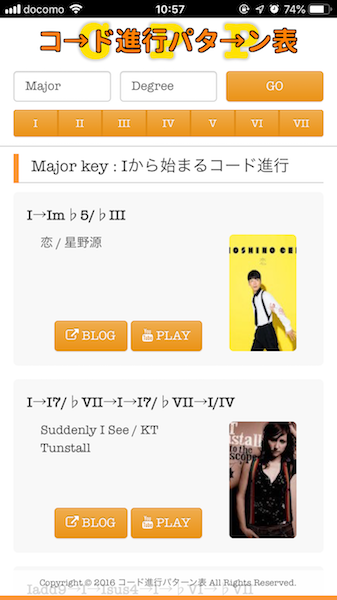
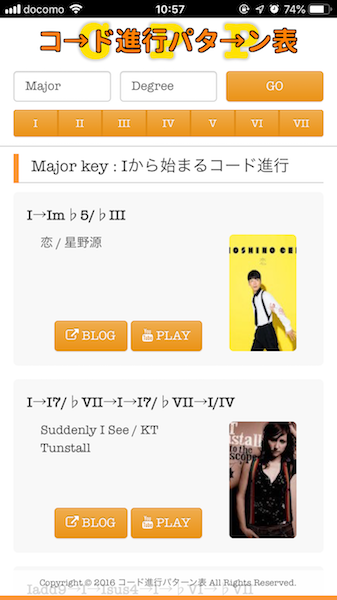
コード進行をキーごとに表示切り替えができるサイト『コード進行パターン表』がアプリっぽく使えるようになりました!
アプリっぽくってなんだよって話なんですが、スマホで見る際にブラウザからではなく、単体アプリのように起動し表示することが可能になったんです。
PWA対応したってことなんですが、そこらへんのIT関係なお話は後半で。
スポンサーリンク
使い方
アプリとして使うための準備をご紹介しますね。
iPhoneしか持っていないのでandroidのできていないのですが、おそらく『コード進行パターン表』をブラウザ表示するとホーム画面に追加するよう促されるかと思います。
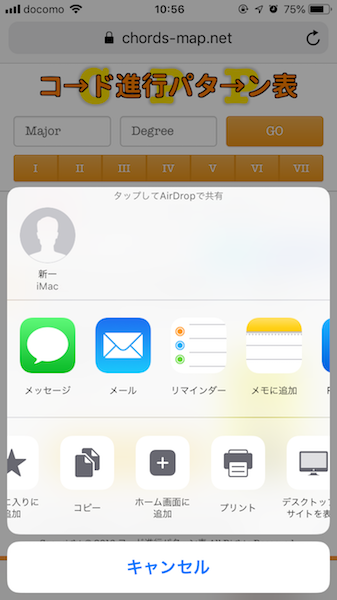
以下はiOSでの設定。といってもとっても簡単でして。

サイトを表示して「ホーム画面に追加」を押すだけ。
これでホーム画面にアイコンが設置され、アイコンをタップするとアプリのように起動できます。

ホーム画面追加のメリット
アプリのように起動するメリットは3つ。
1.アドレスバーがひょこひょこしない
ブラウザ表示だと上にスクロールするたびアドレスバーがひょこひょこ出てきて邪魔だったんですが、そこが解消されています。
2.ブラウザと別で起動できる
ブラウザとは別タスクとして起動できるので、管理がしやすくなるかと思います。
3.オフライン起動
一度オンライン上で読み込んでしまえば、後はオフラインでも表示可能です。ブログに飛んだりYouTubeをみたりはできないんですが、コード進行だけならOKです。
注意点
これはiOS限定っぽいんですが、TwitterやFacebookへのシェアボタンを押すと、シェアはできるんですけど、アプリ側が真っ白になってしまいます。
原因は不明でして、iOSがまだそこまで対応していないんじゃないか疑惑があります。
もしシェアボタン押しちゃった場合は、ホーム画面からアイコンを削除。再度ブラウザで表示して、ホーム画面にアイコン追加をお願いします。
iOSのPWAに関して
ここからはちょっとだけプログラムのお話。
シェアボタンはJSでwindow.openしてるんですけど、standaloneからブラウザに移動しているためか、アプリ側に戻ると画面真っ白に。
現在のiOSでは対応していないんじゃないかと思います。
standalone起動後にブラウザを経由して戻ってくる方法もあるみたいなんですが、どうやっているんでしょうか。
別件でPWAでカメラアプリ作れるかなとチャレンジしてみたんですけど、iOSが未対応っぽくてですね。
standaloneでなくbrowserじゃないとカメラにアクセスできないんだとか。それってただのショートカットなんですよね。
しかもsafariじゃないとカメラにアクセスできなくて、もしchromeをメインで使っているiPhoneユーザーがいたら使ってもらえません。
プッシュ通知もできないですし、まだまだiOSはPWA対応してくれない感じです。PWAはandroid用って感じでしょうか。
PWAというもの自体、一般的には全然知られていないようにも感じますし、「ホーム画面に追加」を好んで使っている人も少ない気がします。
まだまだこれからって感じですね!
最後に
とはいえ、今後を考えSSL化、PWA対応して良かったです。
アプリ開発はOSを意識すると大変なので、PWAで簡単に作れるようになると嬉しいですね!
GANO

 スポンサーリンク
スポンサーリンク関連記事
-

-
「他人のアタマで考えよう2017」に参加しました。そしてGANOの場合。
「各メンバーの目標に対する1年の活動内容を提案しあう会」に参加してみた どうも、GANO(@Pas
-

-
花粉症の人が花粉症じゃない人に言われてイラっとくる一言
花粉症の人が花粉症じゃない人に言われてイラっとくる一言 「今日花粉ヤバくない?
-

-
アイドルユニット「POMERO」に楽曲『Can’t Let It Go』『グラデーション』を提供しました。
アイドルユニット「POMERO」に楽曲『Can't Let It Go』『グラデーション』を提供しま
-

-
2月の楽曲使用報告。演劇の客入れ曲ってのもあるのね。
2015年2月の楽曲使用報告 どうも、GANO(@Past_Orange)です。 僕はロイヤ
-

-
バンドやユニットなどの複数でのサイトの管理は危険!僕が失敗したサイト運営。〜Past OrangeはGANO個人のサイトになったよ〜
祝!GANOのサイトになりました。 どうも、GANO(@Past_Orange)です。 本日より
-

-
エゴサーチしづらくない?検索しづらいバンド名ミュージシャン名
エゴサーチしづらくない? どうも、GANO(@Past_Orange)です。 「はいどうも〜
-

-
親のスネはかじれるだけかじった方が良い。親が急にいなくなった話 後編
一人暮らしスタート!親父から「どうも、親父です」のメール!! どうも、GANO(@Past_Ora
-

-
2016年1月報告。ブログ2.8万PV、収入8.1万円。ちゃんと音楽収入がありました!
ブログ2.8万PV、収入8.1万円 どうも、GANO(@Past_Orange)です。 1月
-

-
YosemiteならMboxは買うな!逆もしかり!!オーディオインターフェースを買い換えました。
YosemiteならMboxは買うな! どうも、GANO(@Past_Orange)です。
-

-
人生はゲーム!自分というゲームが楽しくて他のゲームが手につかない
ゲームが好き どうも、GANO(@Past_Orange)です。 僕は昔から引きこもり気質で










